La experiencia de usuario, clave para la conversión
“La experiencia de usuario engloba todos los aspectos de la interacción de usuario final con la compañía, sus servicios y sus productos.” (Jakob Nielsen y Don Norman)
Mejorar la usabilidad y navegabilidad de cualquier perfil de usuario, seguirá siendo uno de los principales retos planteados como tendencias de diseño y usabilidad web para este 2016.
La experiencia de usuario y la usabilidad, son términos distintos pero complementarios.
La experiencia de usuario es la manera en que el usuario percibe una página web y cómo interacciona con ella. Es muy importante porque de esto depende el objetivo final, la conversión. Es decir, que el usuario se convierta en cliente, comprador, suscriptor etc.
La usabilidad es un término nacido en el entorno informático que posteriormente se ha popularizado; se usa para medir la facilidad de uso de un producto o servicio. Usabilidad por tanto es “uso”+ “habilidad”.
Si una web es difícil de usar, el usuario la abandona, y ya hemos perdido la oportunidad de convertir al usuario en cliente potencial de nuestros productos o servicios.
Por lo tanto cuanto más usable sea una web, mejor experiencia de usuario proporcionaremos.
La usabilidad es un atributo de calidad y se ha convertido en un elemento clave para la supervivencia en el mercado.
Uno de los errores más característicos que nos encontramos habitualmente cuando diseñamos Webs para nuestros clientes, es que los sitios web se plantean o están organizados en función de la estructura interna de la empresa y no de las necesidades del usuario. Pretendemos trasladar los valores, la imagen y objetivos de la Marca a la web de la misma manera que lo hacemos en el medio offline sin tener en cuenta que son medios que no funcionan igual.
Los usuarios en internet, no leen las páginas, las escanean, por lo tanto necesitan reconocer el contenido en un simple vistazo rápido.
Jacob Nielsen, todo un experto mundial sobre usabilidad, es un referente de IO a la hora de diseñar nuestros proyectos. Nielsen definió la usabilidad en el 2003 como “El atributo de calidad que mide lo fáciles que son de usar las interfaces web».
Nielsen mide la usabilidad de un producto a través de 5 factores:
− Aprendizaje: ¿Resulta fácil para los usuarios usar las utilidades básicas de una web la primera vez que la visitan?
− Eficacia: ¿Una vez que conocen el diseño, cuánto tiempo necesitan para aprender a usar las diferentes opciones que ofrece la web?
− Memorización: Cuando los usuarios vuelven a visitar la web después de un tiempo ¿cuánto tardan en restablecer las habilidades conseguidas con anterioridad?
− Errores: ¿Cuántos errores cometen los usuarios al navegar por la web? ¿Cómo son de graves y cuánto tiempo tardan en solucionarlos?
− Satisfacción: ¿El usuario encuentra agradable y cómodo interactuar con el diseño?
En definitiva, se trata simplemente (aunque la tarea no sea simple) de hacer que una web sea sencilla, cómoda y clara de navegar para el usuario.
¿Cómo mejoramos la experiencia de usuario?
Una vez que un usuario lega a nuestra web a través de un buscador y hace clic en el enlace hacia nuestro resultado, lo primero que mejorará su experiencia de usuario, es la velocidad de carga.
Si nuestro sitio web tarda mucho en cargar, el usuario se irá inmediatamente a buscar otro resultado. La velocidad de carga es además uno de los factores que Google considera más importantes a la hora de posicionar un resultado.
Y es que, la experiencia de usuario y la usabilidad, están altamente ligadas al posicionamiento en buscadores. Una experiencia de usuario positiva, generará más tráfico a la web, generará permanencia en dicha web, y todo esto repercutirá en el posicionamiento, ya que Google nos otorgará una mejor posición en el ranking de resultados de búsqueda.
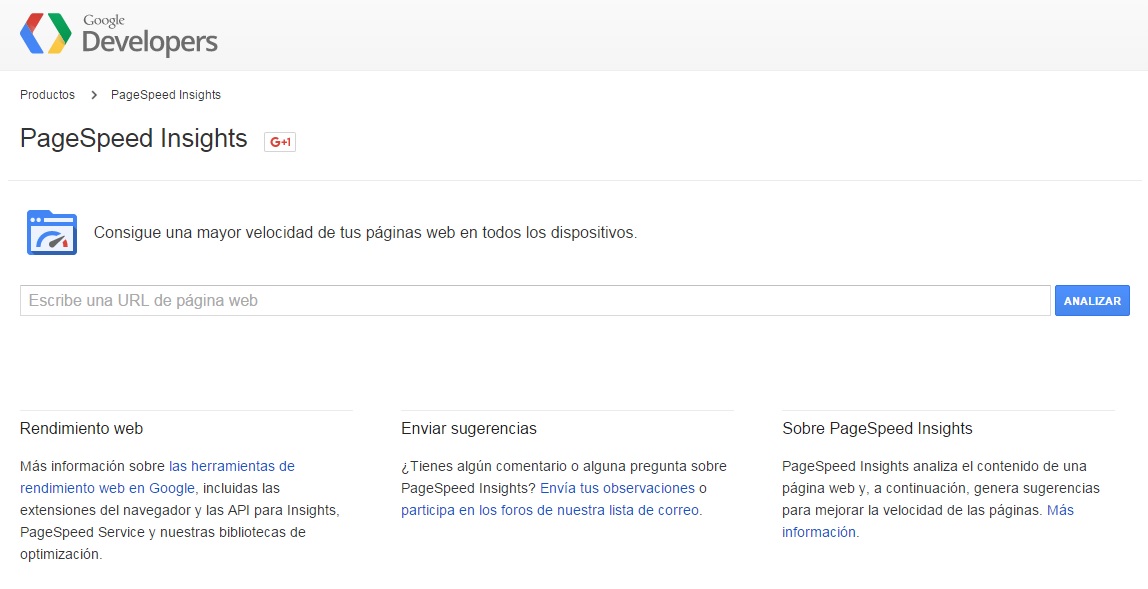
Comprueba la velocidad de carga de tu web con PageSpeed Insights la herramienta de Google.
Una vez que el usuario está dentro de nuestra web, debemos asegurarnos de que el usuario está dónde quiere estar, es decir, que el usuario ha llegado al lugar que buscaba, y que va a encontrar justo lo que necesitaba. Este es sin duda el punto clave para ofrecer la mejor experiencia de usuario.
No se trata de una tarea fácil, debemos realizar un proceso de investigación previo al diseño de la web, para conocer al potencial usuario.
- Caracterizar a los usuarios. (tipología, roles, etc.)
- Definir perfiles de usuarios.
- Investigar sus necesidades. (de información, formación, etc.)
- Definir escenarios.
- Definir los procesos que realizan los usuarios en sus contextos reales.
- ¿Cuáles son los objetivos del sitio web? ¿Son concretos y bien definidos? ¿Los contenidos y servicios que ofrecerá se corresponden con esos objetivos?
Llegado el momento de empezar a diseñar la web, debemos indicar a nuestros usuarios en todo momento dónde están y qué deben hacer.
En Internet no hay términos medios, la diferencia entre ganar un cliente y perderle puede ser simplemente hacerle pensar durante más de cinco segundos. Hay estudios que demuestran que los usuarios no esperan más de 10 segundos desde que entran en una Web hasta que tratan de hacer clic en algo. Por lo tanto debemos hacer saber a nuestro usuario dónde debe hacer clic exactamente.
Se debe mantener una coherencia y uniformidad en las estructuras y colores de todas las páginas de la web. Esto sirve para que el usuario no se desoriente en su navegación.
El usuario no quiere pensar y cada vez que hace algo que no quería o le cuesta buscar un apartado se siente frustrado.
En el mundo Offline si un potencial cliente no encuentra lo que busca en un lugar, puede resultar complicado buscar otra opción (llamadas de teléfono, desplazarse a otro lugar etc.), pero en el mundo Online, tiene cientos de opciones más a un solo clic, por lo tanto debemos hacer las cosas realmente fáciles e intuitivas.
Haz que el usuario sepa siempre donde está
Es muy importante que el usuario sepa siempre en qué parte de la web está, cómo volver donde estaba o cómo volver al inicio, de esta forma en el futuro, si vuelve a visitar la web, sabrá desenvolverse.
En este punto, seguro que algunas de las personas que estáis leyendo esto pensaréis que no es tan difícil navegar por una web, pero haced memoria, ¿no os ha ocurrido que al navegar por una web, no habéis podido volver al inicio y habéis tenido que abrir de nuevo el enlace o hacer clic 5 veces en el botón “deshacer” para llegar a la Home? ¿No os habéis perdido nunca en una web al navegar por un laberinto de enlaces que te sacan de la página?
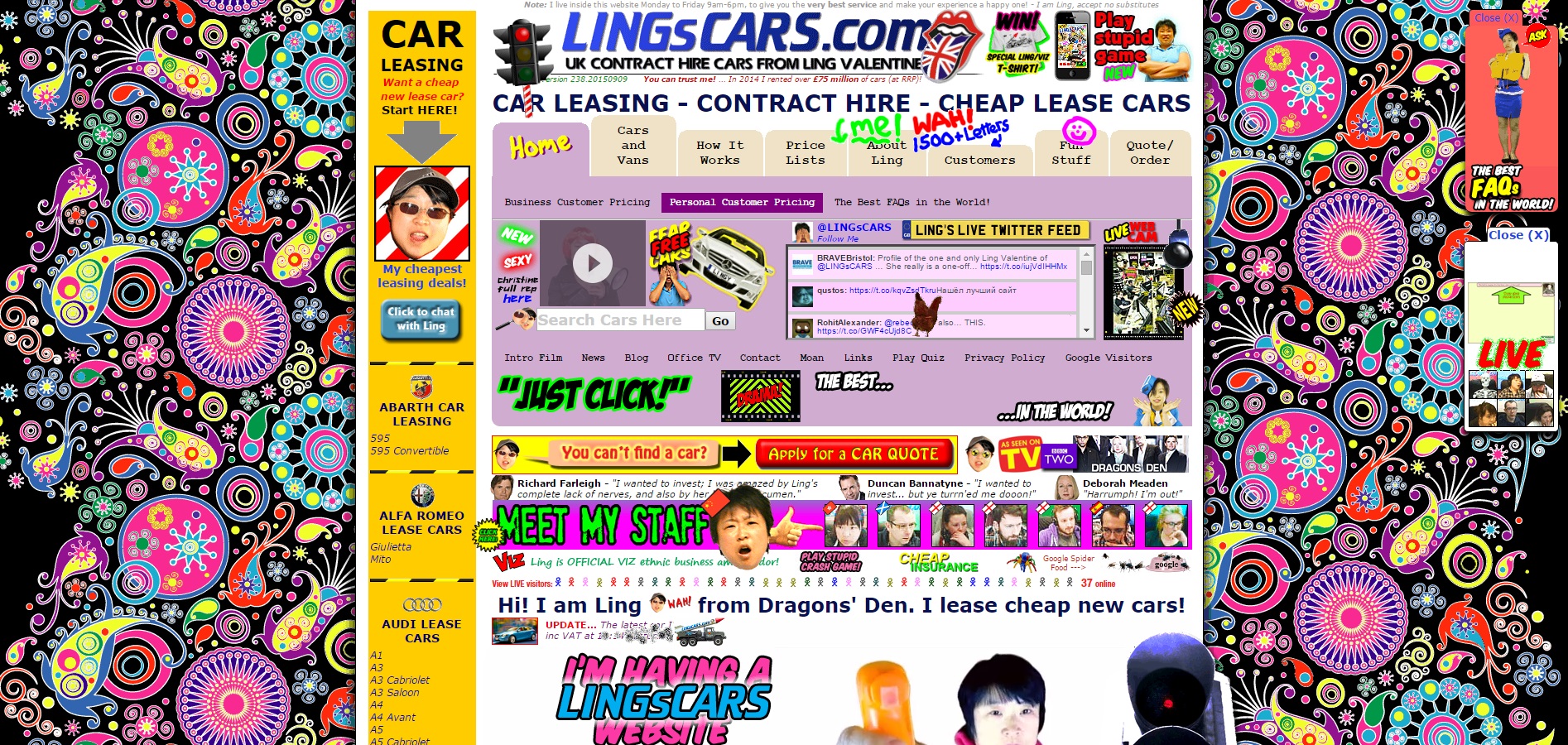
Aquí está el típico ejemplo que siempre usamos para mostrar una web con una malísima usabilidad y por tanto una mala experiencia de usuario lingscars sin embargo y pese a lo que pueda parecer es una web con éxito. Claro que gran parte de las visitas que recibe son de curiosos. Al que esté interesado le animo a echar un vistazo al código fuente.
Algunos ejemplos más.
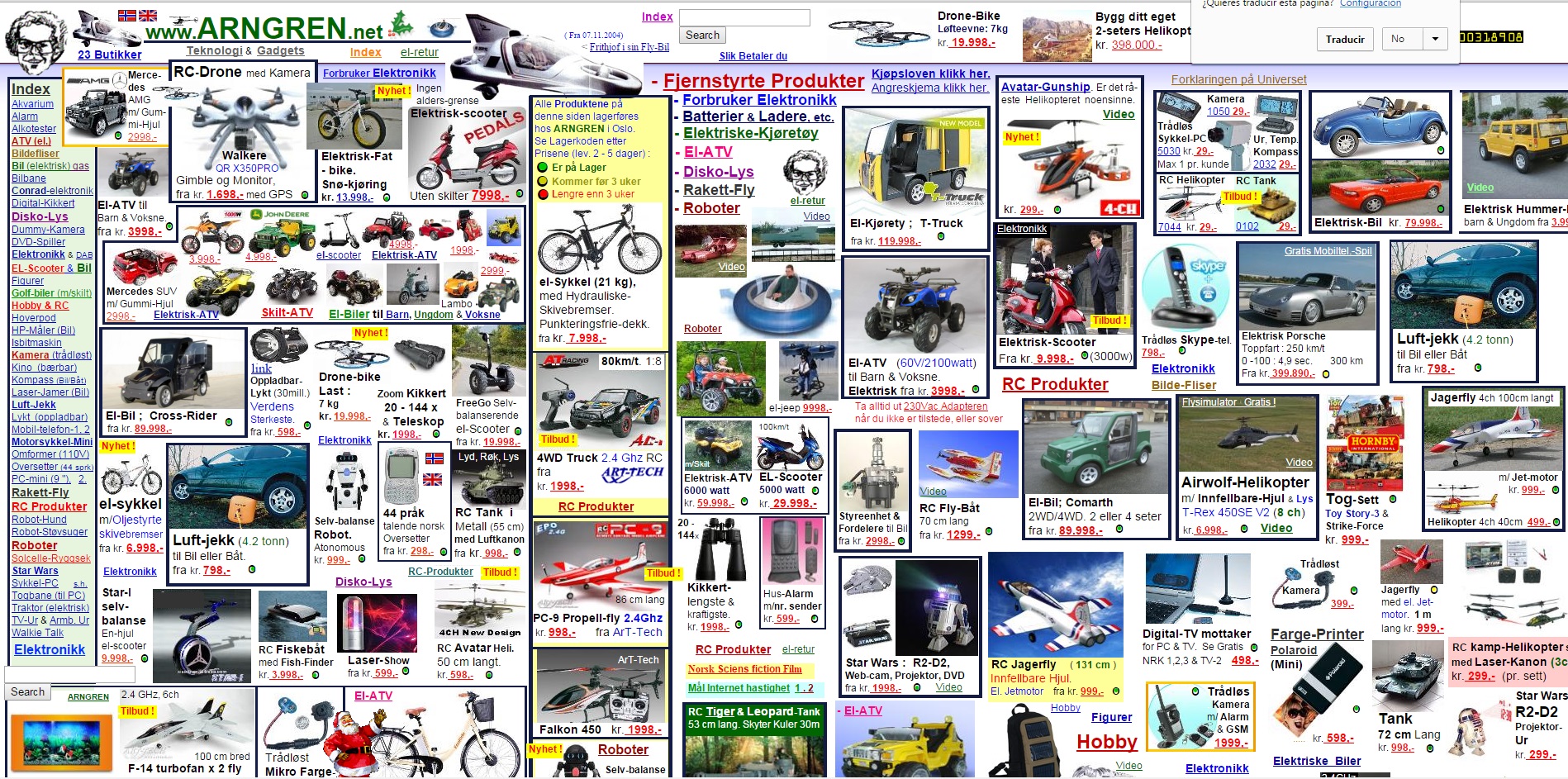
Arngren
Dokimos
Web_4_all.republika
El usuario, al entrar, experimenta lo siguiente:
- Decenas de estímulos visuales y elementos sin jerarquizar compitiendo por su atención
- Ausencia de recorrido visual
- Saturación
Resultado: cierre de la página sin interactuar con ningún elemento y, menos aún, sin lograr ninguna conversión. Nefasta experiencia de usuario.
Para que el usuario sepa siempre exactamente dónde está, podemos usar dos sistemas:
- Navegación por pestañas/secciones: Es la forma más típica de ordenar el contenido y al usuario le resultará más fácil desenvolverse, entre otras cosas porque es un sistema de organización heredado del sistema tradicional Offline (Archivos, carpetas etc.)
Pero cuidado con crear verdaderos laberintos de secciones y sub secciones, se trata de organizar la información de forma clara e intuitiva. Crea un menú claro y sencillo.
- Migas de pan o breadcrumbs: Consiste en una línea de texto en la que se indica el recorrido seguido y la forma de regresar.
En este apartado, cabe destacar, la regla de 3 clics, es decir la información importante nunca debe estar a más de 3 clics de distancia. Diseña tu página de manera que un usuario pueda acceder a toda la información con el menor número posible de clics. La tasa de rebote aumenta exponencialmente con cada clic que no hayas podido eliminar.
Colocar un buscador en la web, es una gran idea para mejorar la experiencia de usuario y la propia usabilidad de la web.
Navegabilidad
Es necesario asegurarse de que la web es compatible con todos los navegadores. Y desde luego no olvides que el diseño debe ser responsive, adaptado a todos los dispositivos
10 reglas heurísticas de usabilidad de Jakob Nielsen
El resto de factores a tener en cuenta se resumen perfectamente en las 10 reglas básicas de usabilidad que propuso Nielsen, tras estudiar 249 fallos de usabilidad.
- Visibilidad del estado del sistema: el sistema siempre debería mantener informados a los usuarios de lo que está ocurriendo, a través de retroalimentación apropiada dentro de un tiempo razonable.
- Relación entre el sistema y el mundo real: el sistema debería hablar el lenguaje de los usuarios mediante palabras, frases y conceptos que sean familiares al usuario, más que con términos relacionados con el sistema. Seguir las convenciones del mundo real, haciendo que la información aparezca en un orden natural y lógico.
- Control y libertad del usuario: hay ocasiones en que los usuarios elegirán las funciones del sistema por error y necesitarán una “salida de emergencia” claramente marcada para dejar el estado no deseado al que accedieron, sin tener que pasar por una serie de pasos. Se deben apoyar las funciones de deshacer y rehacer.
- Consistencia y estándares: los usuarios no deberían cuestionarse si acciones, situaciones o palabras diferentes significan en realidad la misma cosa; siga las convenciones establecidas.
- Prevención de errores: mucho mejor que un buen diseño de mensajes de error es realizar un diseño cuidadoso que prevenga la ocurrencia de problemas.
- Reconocimiento antes que recuerdo: se deben hacer visibles los objetos, acciones y opciones, El usuario no tendría que recordar la información que se le da en una parte del proceso, para seguir adelante. Las instrucciones para el uso del sistema deben estar a la vista o ser fácilmente recuperables cuando sea necesario.
- Flexibilidad y eficiencia de uso: la presencia de aceleradores, que no son vistos por los usuarios novatos, puede ofrecer una interacción más rápida a los usuarios expertos que la que el sistema puede proveer a los usuarios de todo tipo. Se debe permitir que los usuarios adapten el sistema para usos frecuentes.
- Estética y diseño minimalista: los diálogos no deben contener información que es irrelevante o poco usada. Cada unidad extra de información en un diálogo, compite con las unidades de información relevante y disminuye su visibilidad relativa.
- Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores: los mensajes de error se deben entregar en un lenguaje claro y simple, indicando en forma precisa el problema y sugerir una solución constructiva al problema.
- Ayuda y documentación: incluso en los casos en que el sistema pueda ser usado sin documentación, podría ser necesario ofrecer ayuda y documentación. Dicha información debería ser fácil de buscar, estar enfocada en las tareas del usuario, con una lista concreta de pasos a desarrollar y no ser demasiado extensa.
(Jakob Nielsen)
Estas reglas son de aplicación no sólo para páginas web, sino para cualquier sistema de información.
Existen muchas recomendaciones y factores a tener en cuenta para diseñar una web usable que mejore la experiencia de usuario, en las que no vamos a profundizar, por lo menos en este post que ya es lo suficientemente extenso. Pero no lo queremos dejar aquí, así que en nuestros futuros post, seguiremos tratando el tema de la usabilidad y profundizaremos en los detalles que afectan la usabilidad de una web como por ejemplo:
- Evitar el abuso de banners dinámicos en la web.
- Marcar los enlaces ya visitados por el usuario.
- Evitar mostrar el contenido abriendo nuevas ventanas del navegador. (Salvo sitios externos).
- Presentación visible de las opciones disponibles.
- Evitar la sobrecarga visual de una página.
- Evitar crear elementos cuyo aspecto es similar a publicidad.
- Crear enlaces claros (color, subrayado…)
Estos son sólo una muestra de la cantidad de conceptos a tener en cuenta de ellos hablaremos en nuestro próximos post.








0 Comentarios