Una web rentable es más usable
Un sitio web es un tipo de pieza visual en sí misma, que debe ser creado siguiendo reglas compositivas tanto propias y nuevas como clásicas y tradicionales. Una web eficiente combina principios estéticos y empresariales, siempre desde una interface cómoda y a la vez seductora.
Cómo organizar visualmente una web rentable
El aspecto visual de una web es esencial para:
- Informar a los usuarios: tu web debería guiar al usuario de una acción a la otra sin que eso signifique que se sienta manipulado.
- Comunicar y priorizar información: tu web debería presentar la información priorizando y jerarquizando los contenidos de una manera clara para los usuarios.
- Crear un impacto emocional: no quisiéramos ser reiterativos respecto del vínculo emocional que un usuario y/o consumidor establece con las marcas. Te recomendamos que eches un vistazo a un articulo de nuestro blog en donde hablamos de la experiencia de cliente. Y, si luego de leerlo sigues teniendo la sensación de que aquello del impacto emocional es algo reservado exclusivamente a Coca-cola, date una vuelta por este otro articulo y verás que las marcas no son sólo territorio de las grandes compañías.
Para tener una web rentable debes tener en cuenta que los usuarios «escanean» pantallas, no leen
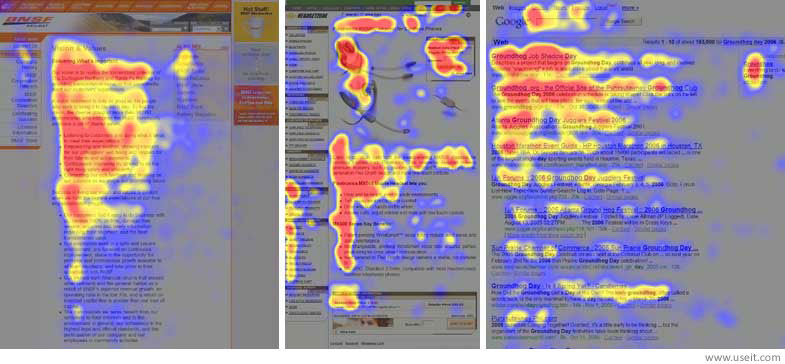
A lo largo de la historia se han desarrollado estudios y teorías acerca de cómo vemos el mundo. El mundo del diseño y el mundo online no son excepciones. Quizás te suene haber visto alguna vez imágenes como estas:

Para tener una web rentable debes ubicar tus contenidos prestando atención a los «heatmaps» (datos estadísiticos de cómo el usuario lee tu web). Imagen cogida de www.useit.com
Lo que estás viendo es un “heatmap”, que básicamente consiste en una pantalla con zonas de calor. Estas imágenes son resultados estadísticos que se obtienen a partir de los clics que hacen un cierto número de usuarios en una página web. Dicho de otra manera, en el ejemplo que estamos viendo, los puntos rojos son las zonas que más han sido clicadas. Por simple regla de tres, entendemos que para que esas zonas sean las más clicadas también tienen que haber sido las más vistas.
El ojo humano tiende a ir, automáticamente, a ciertos puntos de interés. Si bien hay factores particulares que influyen en un individuo, se pueden establecer patrones comunes a la mayor parte de la gente.
Los patrones de lectura predominantes de una web son sólo 2: en forma de F y en forma de Z.
Cómo aprovechar los patrones visuales para hacer tu web rentable
En lugar de seguir redactando contenidos como si fuera un medio impreso, lo inteligente sería que tengas en cuenta este tipo de patrones a la hora de producir contenidos para tu sitio web.
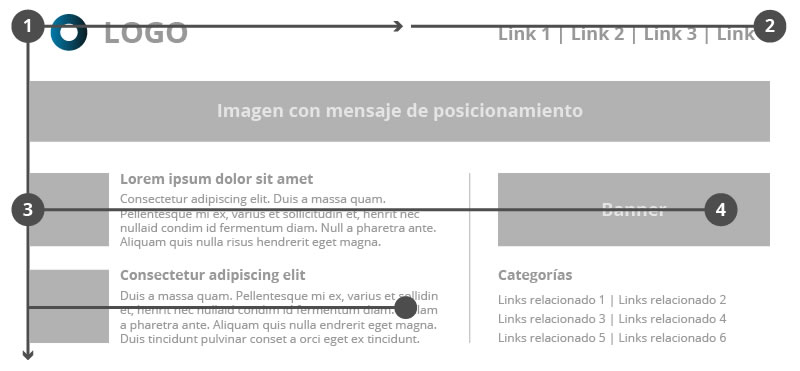
Si quieres seguir el patrón en forma de F, ten en cuenta que:
- Tus usuarios rara vez leerán todas y cada una de las palabras que escribas.
- Los primeros 2 párrafos son los más importantes, con lo cual ahí deberías colocar la información “gancho”.
- Comienza cada uno de tus párrafos, títulos, etc., con una palabra que capte todas las miradas.
¿Cómo influye en el diseño de una web rentable?
El patrón en forma de F es particularmente útil para aquellos sitios web que tienen una gran cantidad de contenido y/o tienen publicidad embebida (banners). La idea es no atosigar el contenido porque, y esto tenlo bien claro, el contenido es siempre la estrella de tu web. Las barras laterales de las webs sólo existen para aquellos usuarios que quieren meterse más de lleno en la información.El contenido más importante puede ser visto en pocos segundos. La información más detallada y los llamados a la acción son ubicados inmediatamente después, para que el usuario los “escanee”.
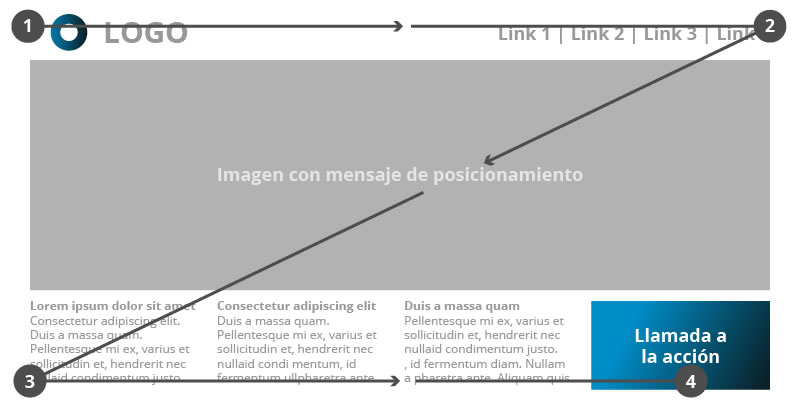
Web rentable con patrón en forma de Z
Este tipo de patrón es útil para aquellos sites en dónde no se maneje gran cantidad de información, donde no haya mucho texto, pero en líneas generales puede ser aplicado a casi cualquier web.
El patrón Z es ideal para aquellos que crean que la simplicidad y el llamado a la acción es LA prioridad.
Antes de organizar los elementos en tu página web deberías priorizar la información y determinar cuáles son los elementos que quieres que el usuario sí o sí vea. Luego es cuestión de que ubiques esos elementos en los puntos marcados con números en el gráfico de arriba. Siguiendo esta lógica, en el punto 3 del gráfico, te recomendamos que ubiques algún elemento (ej: un icono) que dirija la atención hacia la derecha del eje para guiar suavemente la mirada hacia el llamado a la acción. El punto 4 tiene una ubicación privilegiada, cierra el ciclo del recorrido. Por tanto es conveniente que allí ubiques tu llamado a la acción más importante.





0 Comentarios